Renewing Your Law Firm Website: Why it Matters
Is it time to redesign your website? Find out why digital vendors recommend law firms redesign their websites.
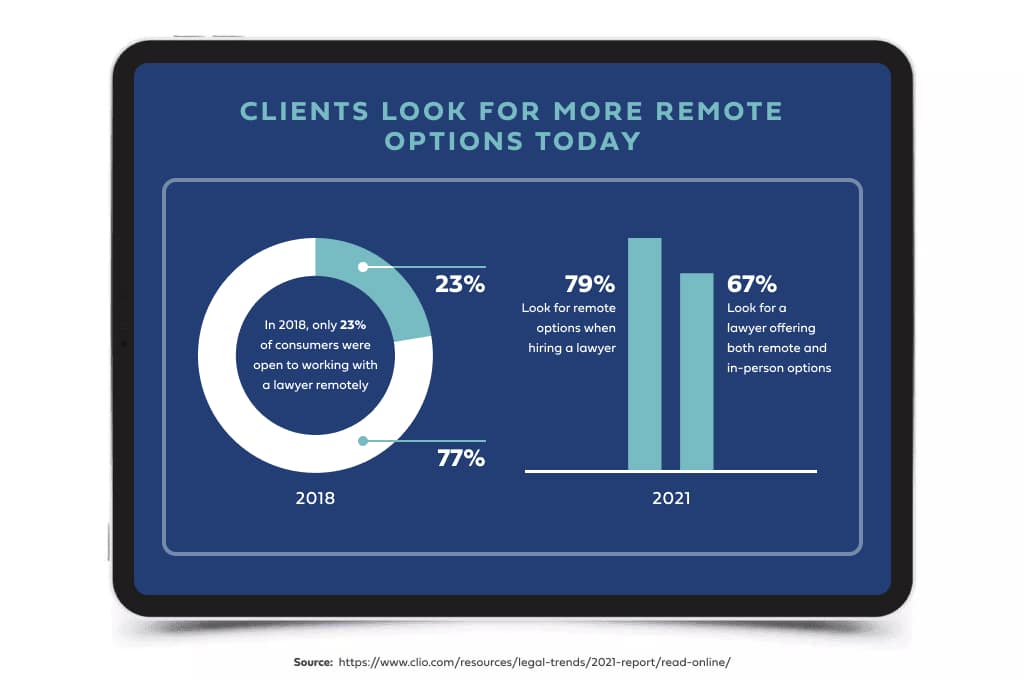
Your website is your digital home. It is often the first point of contact between a prospective client and your firm; the first impression can make or break it. But, beyond first impressions and aesthetics, there are many reasons why a well-designed law firm site instills trust and confidence in potential clients. In today’s digital age, research finds that 79% of respondents say the option to work remotely with an attorney is one of the most critical factors in the hiring process.
Besides showcasing who you are and what you do, today’s websites are designed to assist law firms in many areas, including:
- Connecting with online payment processing platforms
- Linking scheduling tools
- Adding chatbots for personalized services
- Showcasing previous verdicts, case studies, etc.
Why Do Agencies Ask to Rebuild Your Law Firm’s Website?
Suppose you’re just starting your marketing journey with an external law firm marketing agency. You sit down for a preliminary phone call with your point of contact at the agency, expecting to center the conversation around some technical marketing aspects you’d researched on your own time. For instance, how do I improve my approach to SEO? What is a backlinking strategy, and how do I execute one? I’ve been hearing a lot about over-the-top marketing – how do I get involved?
Your contact at the agency indicates they would be eager to talk to you about all of that. But first things first: they think your website could do with an update and ask if you’d like to see their recent web design samples. They continue to explain the importance of updating your website’s design, but at this point, you’re barely listening. Your hackles are up.
Another salesperson, you think in exasperation, trying to sell me a service I don’t see a need for. After all, you’d just gotten your website designed by that nice college student on Fiverr four years ago, and you’re generally happy with its current aesthetics.
Isn’t that sufficient?
As we’ll discuss in this article, the answer is, unfortunately, no. Marketing agencies have exceptionally good reasons for recommending a website rebuild when you start working with them – and here’s why:
SEO is not as effective without web design
Consultwebs often bundles web design and SEO services together, in no small part because one is not truly effective without the other. You’re spending your marketing budget inefficiently if you choose to put money into SEO but not web design.
Why?
If your website isn’t constructed to provide users with a seamless experience and present search engines with the necessary information to rank your content effectively, even the best SEO campaign will fall short. It’s not enough to be happy with your current website’s aesthetics. Without crafting your web design to specifically appeal to search engines, your overall design will actively hinder other aspects of your marketing campaign.
Ensures design continuity
When you’re working with a marketing agency, chances are they’ll be helping you draft key website content such as blog articles, case studies, and landing pages. This new content needs to seamlessly integrate with your existing website, not just in terms of content but also in terms of design.
A disjointed aesthetic or navigational experience disrupts your website’s continuity and can even come off as clunky. Hiring one marketing agency to craft your content and rebuild your website ensures necessary brand consistency.
Improved Analytics Tracking
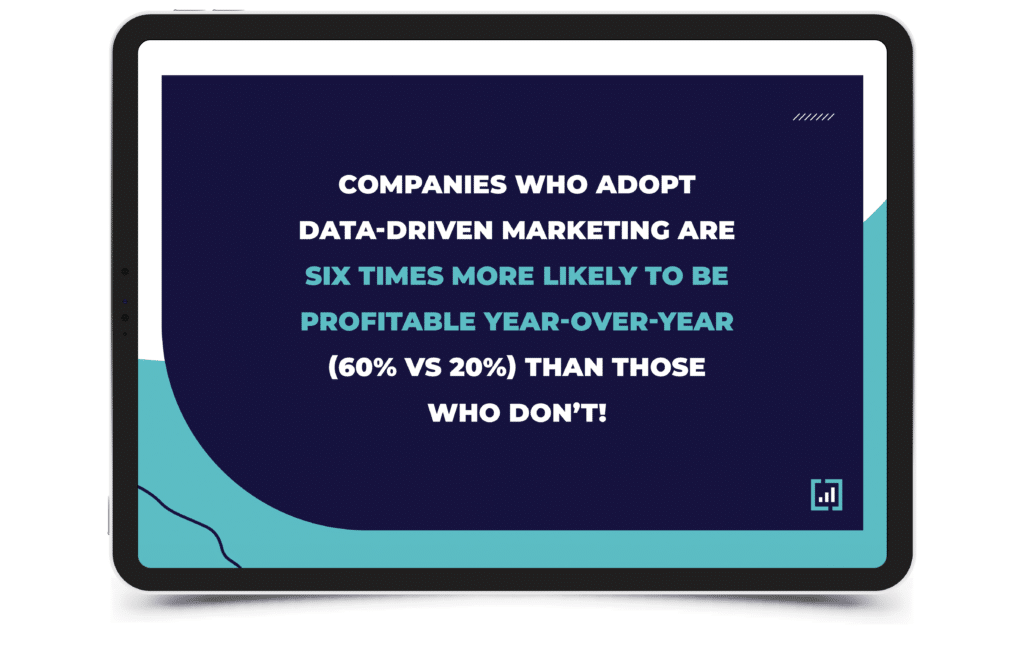
According to Forbes, companies that adopt data-driven marketing are six times more likely to be profitable year-over-year (60% vs 20%) than those that don’t.
Data-driven marketing is one of THE most profitable elements of a successful marketing campaign that a law firm can implement. After all, without using data, how can you ensure your marketing efforts are even effective?
Unfortunately, older websites might not be configured to take advantage of the latest analytics and tracking tools like LawEval. And, without these tools, your law firm is missing out on invaluable data about your visitors and their behavior on your site. An agency might therefore recommend a website rebuild to integrate these modern analytics tools seamlessly.
Your web design can look outdated fast
That’s right: that website you contracted a college student for on Fiverr four years ago might already be showing its age. Styles and designs change fast in the web design world, and it’s up to your firm to keep pace.
Stale graphics, poor font choices, a lack of responsive design, or an overly complex navigation system can all create an impression of unprofessionalism. Plus, it goes against the principles behind an ADA Compliant Website. This is particularly significant considering today’s tech-savvy audience, who are accustomed to seamless and visually appealing online experiences. Further, an outdated or non-responsive design can even result in Google penalties, which will negatively impact your website’s search engine ranking.
Learn About Legal ADA Websites
Signs It’s Time to Redesign Your Law Firm Website
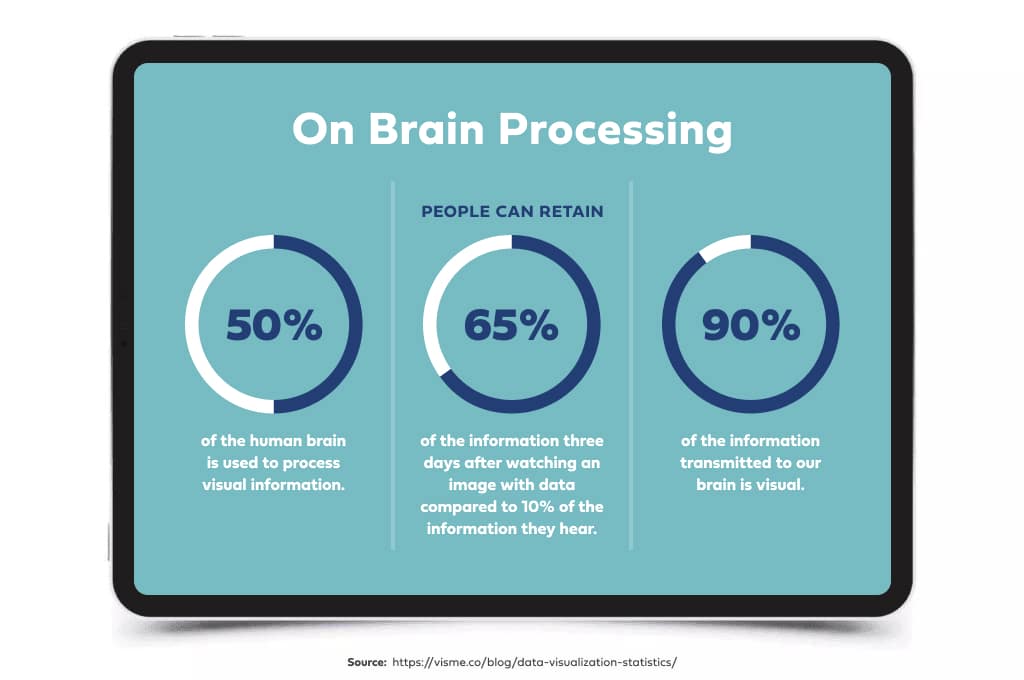
One of the most critical signs it’s time to redesign your law firm website is if….you are losing cases to the competition. Visual information helps users engage more, process better, and drive action, and this is backed up by science! Specifically, how our brain processing works. Take a look:
Besides losing calls and cases, you should consider revamping your site if you notice the following:
- Inconsistent branding
- Lack of functionality
- Unresponsive website
- Security issues, e.g., cyberattacks
- Competition is doing it better
- Slow page load time
- Difficulties ranking even with consistent SEO in place
- Outdated design
Get Inspired By The Best Law Firm Websites
Takeaway
Overall, a website redesign is an essential investment for law firms as it improves your online presence, enhances the brand image, and, most importantly – helps attract more clients.
If you’re looking to hire the best of the best legal vendors, you must ask the right questions, and we’d like to help you out. Learn the top 12 web design questions to ask any digital vendor. The questions include legal cybersecurity, branding, site ownership, and more.
If you’d like to look into different law firm websites, ask more questions, and discuss your website’s status, let’s review this together in a 1-1.